With the rise of mobile, more and more news is being consumed on phones and for many publishers the mobile web is now the primary channel through which their readers access their content. As a consequence it’s more important than ever to ensure that the user experience is up to scratch, and a key part of this is making sure pages load quickly. Accelerated Mobile Pages (AMP) use a new open framework called AMP HTML, which allows websites to build light-weight webpages. The idea being that this will allow pages with rich content to load much faster, and work across multiple platforms and devices.
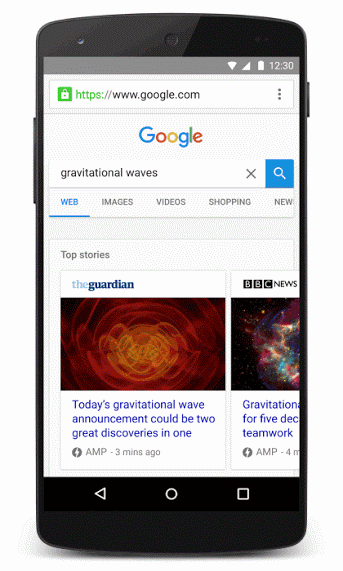
The feature launched on 24th February so you should see it in due course on your mobile, with AMP loading roughly 4x faster and using 1/10 of the data of a ‘normal’ webpage:

Similar platforms already exist, like Apple News and Facebook Instant Articles, however Google are confident that AMP will succeed. So far nearly 6,000 developers from 33 countries have joined and there have been an encouraging amount of code submissions and releases for an open-source project of this kind.
Another important aspect of AMP is how ads will be delivered. Google are keen to ensure that AMP won’t allow bad ad experiences. This means ads can’t jump of the page, and users will stay within the AMP experience after they’ve clicked. The thinking behind this approach is that by having ads that work really well and load quickly, users will engage more deeply with sponsored content. This will be of interest to anyone running native advertising, as it would seem that the majority, if not all, the ads that show on AMP will be native.
Currently AMP is primarily designed for publishing and content sites, however over time there’s no reason the platform can’t be transferred across to e-commerce and other sectors. The increase in speed coupled with the decrease in data usage will no doubt make it imperative for publishers to start adopting this platform, as otherwise they risk losing users as more people start seeking links containing the AMP symbol!
For more information on AMP and how to get started with AMP HTML visit www.ampproject.org.